こんにちは。ISID CIT事業部の熊倉です。
Salesforce開発者の皆様、Lightning Web Components(以下、LWC)活用されてますでしょうか?
LWCを活用することでHTML/CSS/JSを使用したリッチなフロントエンドをSalesforceで構築できるようになりましたが、その反面、Salesforceの強みである「オブジェクトのスキーマを定義した段階でフロントエンドが作成される」といった強みを活かすことができなくなりました。
ただ、反対に考えてみれば通常のWeb開発のフローと変わりがなくなったとも言え、Web開発では当たり前となっているプロトタイプやモックアップの作成が有用になったのではないかと思います。
今回の記事は非デザイナーである自分がSalesforceから提供されているSketchのプラグインを使用しデザイン(モックアップ)を制作してみた、いわゆる「やってみた」系記事となります。
1. Sketchとは
(既にご存知の方もたくさん居るかと思いますので簡単に紹介します)
SketchとはUIデザインツールと呼ばれる製品の一つで、フロントエンドのデザイン制作に特化したソフトウェアです。 今では Adobe XDやFigmaなど各社から色々なUIデザインツールが提供されておりますが、その分野の先駆けとなった製品でもあります。
日本では最近Adobe XDやFigmaの方がSketchより人気のようですが、Sketchにも先駆者としても強みがあり、例えば日本語のドキュメントが豊富だったりサードパーティのプラグインが豊富だったりします。 (ちなみに最近、uxtools.coが発表した統計によると世界的にはFigmaがかなりのシェアを占めてました)
今回はSalesforceが公式でプラグインを提供しているSketchを利用し、デザイン制作を行ってみました。
なお、Sketchはデザイン制作を行えるネイティブアプリの提供がMacに限定されておりますのでご注意ください。
2. Salesforce プラグインについて
皆様はLWCを使用した開発をする際、CSSをどのように作成していますか?
人によってはBulmaといったCSSフレームワークを利用しているケースもあるかと思いますが、 多くの方が Salesforce Lightning Design System (以下、SLDS) を使用して作成しているかと思います。
Salesforce が提供しているSketchのプラグインはSLDSを使用したUIの作成をサポートしてくれるものとなります。
2.1. プラグインのインストール方法
インストール方法や使用方法を学ぶには、まずSLDSのサイトに公開されている動画を見ていただくのが一番わかりやすいかと思います。
ご視聴いただいた上で簡単にSalesforce プラグインの使い方について説明していきたいと思います。
2.1.1 (インストールしていない人は)Sketchのインストール
Sketchをインストールされてない方は、Sketchの公式サイトの「Sign Up for Free」からフォームに情報を入力し、アプリのインストールをしてください。 30日間限定ではありますが、無料で全ての機能を使用できます。
2.1.2 Salesforce プラグインをダウンロード
SLDSのサイト からSalesforce プラグインをダウンロードしてください。
ZIP形式でファイルがダウンロードされますので解凍していただき、生成されたファイルdesign-system-sketch.sketchpluginをダブルクリックすることでSketchがインストールされて入れば自動でプラグインがインストールされます。
2.1.3 (オプション)Salesforce Sansをインストール
(2021/12/16 時点)
SalesforceではフォントとしてSalesforce Sansという独自のフォントを使用してきた歴史がありますが、Summer '21のアップデートでネイティブのsans-serif系フォントを使用するように変更が加えられました。
しかし、SketchのSalesforce プラグインでは現在もSalesforce Sansが利用されているので、プラグインを使用する前にフォントをPCへインストールしておくことをお勧めします。
前述のように最新(2021/12/16 時点 Winter'21)のサイトからはフォントをダウンロードできませんので、Salesforce Sansが使用されていたSpring'21のアーカイブからファイルをダウンロードしてください。
https://spring-21.lightningdesignsystem.com/resources/downloads/

Macにフォントを追加する方法は以下のドキュメントを参考にしていただければと思います。
https://support.apple.com/ja-jp/HT201749
2.1.4 (オプション)Assistantsをインストール
SketchにはAssistantsと呼ばれる特定のルールに則ってデザインファイル内をLintしてくれる機能があります。(便利!)
SalesforceもSLDSに準拠したAsistantsを提供しておりますので、Sketchにインストールしておくことをお勧めします。
https://add-sketch-assistant.now.sh/api/main?pkg=lightning-design-system-linter
上記、URLをクリックすることでSketchに対してAssistantsをインストールできます。
Sketch内では「View」> 「Show Assistants」からLintされた内容を確認できます。 (後述しているデモのデザインを制作した後にAssistantsを有効にしたので、すごい怒られていました...笑)

2.2 プラグインの利用方法
2.2.1 Sketchのメニューから「Plugins」>「Lightning Design System Plugin」を選択(または⌘+Jを押下)し、プラグインを開く
Sketchで「Plugins」>「Lightning Design System Plugin」を選択するか、⌘+J を押下することで、Salesforce プラグインのウィンドウが開きます。
初回に起動した場合、以下のようなライブラリを選択する画面が表示されます。

ライブラリの右側のチェックを有効にすることで、ライブラリが使用できます(基本的に全て有効で良いと思います)
ちなみに、各ライブラリの意味は以下のようになります(FAQの内容を引用)
- Components: Web
- Sketch equivalents of component blueprints and tokens as seen on the SLDS website
- Components: Mobile
- Sketch collection of native mobile patterns and mobile web coded components
- Icons
- A file of design system icons which is automatically generated from design system code
- Builder
- Builder design guideline customized component symbols
- User Engagement
- User engagement design guideline customized component symbols
- Chart
- Chart design guideline customized component symbols
- Rules, Filters, and Logic
- Rules, Filters, Logic design guideline customized component symbols
- Standard Artboards
- Based on user data, Sketch artboards are sized to the common viewport dimensions used
- Spec
- A collection of symbols to use when documenting dimensions and details of designs for engineers
- Wireframes
- Grey box stencils of common Lightning interfaces
2.2.2 使用したいコンポーネントを選択し、Sketchのキャンバスにドラッグ&ドロップ
ライブラリを選択した後、コンポーネントを選択できるウィンドウが開きます。
プラグインの構成は次のようになっています。

- 検索し、コンポーネントを絞り込むことができます。
(日本語では検索できません) - 『ライブラリの選択』『FAQの参照』『プラグインのフィードバック』を行えます。2.2.1で選択したライブラリを無効化・有効化し直したい場合はこちらから再設定できます。
- 表示するライブラリを切り替えることができます。
- 『All Libraries』『Components: Web』ライブラリを選択している場合、上部の
Show LWCs Onlyを有効化することで、 LWCコンポーネントのみ表示できます。 - コンポーネントが一覧で表示されます。
プラグインの使用方法自体は至って簡単で、表示されているコンポーネントをSketchのキャンバスにドラッグ&ドロップするだけです!
3. デザインを制作してみた
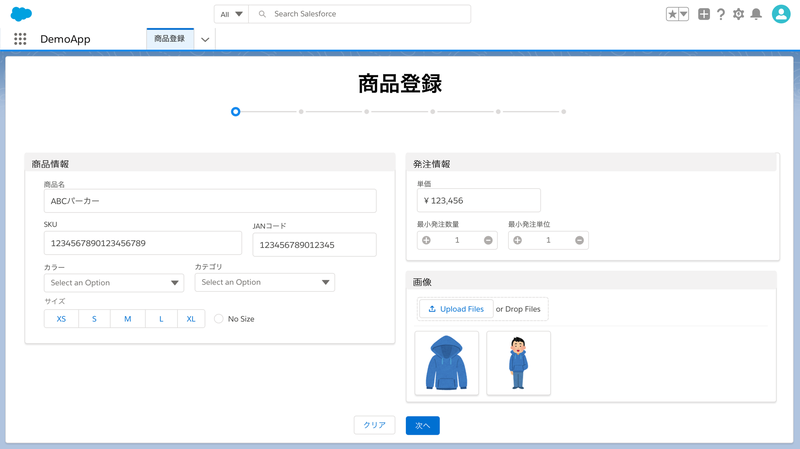
実際にデモとして次のようなデザインを制作してみました。
商品の登録画面

商品の一覧画面

Customer 360的な顧客の一元ビュー

3.1 Tips
デモのデザインを制作した際に自分が感じたTipsを以下に記載します。 (Sketchそのものの機能も多分に紹介してますが、初めてSketchを触った人目線として記載しております)
コンポーネントで複数の状態を使用する
ボタンのように複数の状態(Brand , Success , Destructive , Inverse 等々)があるものはリストのプルダウンボタンを押すことで、それぞれの状態のコンポーネントが参照できます。(複数の状態が用意されているものは n Variantsと表示されます)
コンポーネントをキャンバスに配置してからでも状態を切り替えることが可能で、右のインスペクターからSYMBOLを選択することで切り替えることができます。

テンプレートの中の文字を修正する
コンポーネントにはデフォルトでサンプルの文が入力されているものもあります。
サンプルの文より具体的な言葉に入れ替えたい場合、右のインスペクターにあるOverridesから文字を修正できます。

4. 感想
実はSketchを触る前にSalesforceがUI Kitを提供しているFrammerも試したことがあったのですが、比べると以下の部分で利点を感じました。
- プラグインの形で提供されており、検索機能も使用できるので使用したいコンポーネントを見つけやすい
- プラグインの他にAssistantsといった便利機能も提供されているので、デザイン制作の統一を計ることができる
- 他のプラグインに比べるとSalesforceが力を入れているだけありドキュメントの種類も多い
Sketchネイティブアプリの提供がMacに限定されているのでソフト自体の利用のハードルはちょっと高いかもしれませんが、 LWC(やAura , VisualForceといったカスタマイズされたフロントエンド)の開発が多い方は是非試してみてはいかがでしょうか?
最後までお読みいただきありがとうございました。
執筆:@kumakura.koki.isid、レビュー:@sato.taichi (Shodoで執筆されました)




